CVR(成約率)を上げる方法は、「デザイン」「オファー」「セールスコピーライティング」の3つを改善することです。
この記事では、メッセージとデザインについて学ぶことができます。CVRを上げるには適切なメッセージを伝えることが大事ですが、メッセージを伝えるためにはデザインがとても重要です。デザインの重要性は軽視されがちでが、デザインが良くなればCVRが改善されます。
セールスコピーを上手く書けるようになるには時間がかかりますが、デザインを良くするのは比較的簡単です。多くの競合がデザインに力を入れていないので、あなたがデザインに注力すればすぐに差別化ができるでしょう。
目次
CVR(Conversion Rate)って何?

まず、CVRについて解説していきます。CVRはConversion rateの略で、日本語で成約率のことです。成約率とは、集めたリードのうち何%が商品を購入したかを図る数字ですが、次の式で計算することができます。
成約率=成約数(購入者数や申し込み者数) ÷ ページ訪問者数 × 100
例えば、セールスページに1000人訪問があり30人が購入した場合、「購入者30人 ÷ ページ訪問者1000人 × 100」なので、CVR3%となります。
このようにパーセンテージで表される数字がCVR(成約率)です。当然CVRが上がると、売上や顧客数が増えます。CVRを上げるにはランディングページやセールスページを改善していかなければなりません。
ランディングページやセールスページでどのようなメッセージを伝えるか。どのようなオファーを提示するか。どのようにコピーを書くのか。そして、どのようなデザインにするのかといったさまざまな要素を改善していきます。
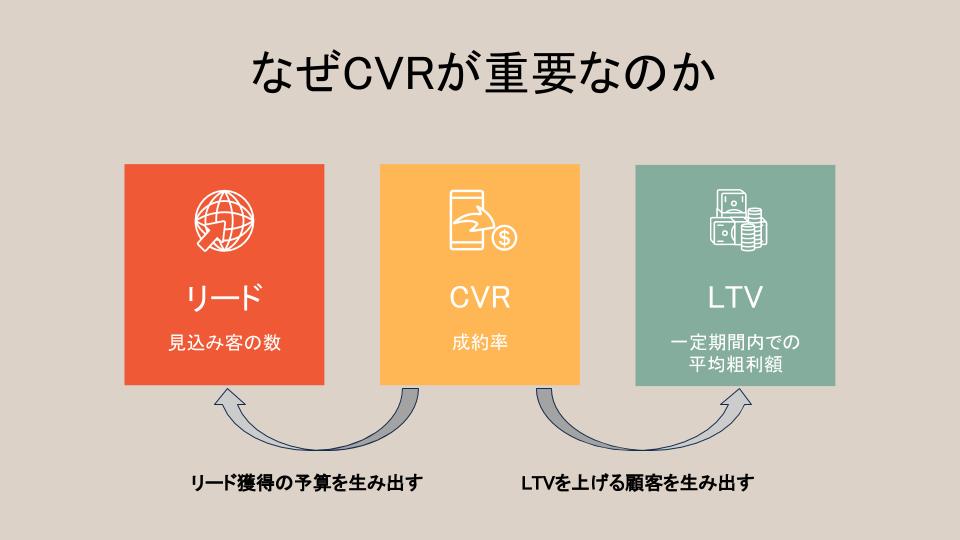
CVRが重要である理由
それでは、なぜCVRを上げることが重要なのでしょうか。
ダイレクト・レスポンス・マーケティングで重要な3つの指標は、「リード(見込み客)」「CVR(成約率)」「LTV(顧客生涯価値)」です。そして、CVRが高くなれば、リード獲得のための予算を捻出することができますし、CVRが高ければLTVを上げる顧客を多く生み出すことができます。

そのため、ダイレクト・レスポンス・マーケティングでは、まずCVRを上げることから取り組まなければならないのです。
メッセージを明確に伝える3つのコツ

CVRを上げるために最も重要なことは、メッセージを明確にするということです。人間は不確定なことを嫌います。とくに、お金を払って何かを買うということになると、明確でないものには手を出しにくいのです。人は迷ったら行動しません。
マーケティングの世界では、明確さは巧みな説得術に勝るといわれます。コンバージョンしないことの原因には、見込み客があなにの商品に興味がないとか、信じていないとかの前に、ただ混乱しているだけということが往々にしてあります。つまり、あなたのメッセージが明確でないので、伝わっていないのです。
そこで、メッセージの明確さを高めるために、次の3つを心掛けなければいけません。
- 伝えるメッセージは1つだけ
- 選択肢は極力少なくする
- 人は迷ったら行動しないということを肝に銘じる
伝えるメッセージは1つだけ
まず、伝えるメッセージは1つだけということ。例えば、メルマガ登録を目的としたLPを作るのであれば、「メルマガに登録してください」ということ以外は伝えないということです。
同じページで商品が売られていたり、セミナーの案内がされていたりしたら、見込み客は混乱してページを離れてしまいます。そのため、メルマガ登録が目的と決めたら、それ以外のメッセージを伝えないようにするのです。
また、同じWebページで伝えることは、「1つのアイデア」「1つのストーリー」「1つの行動」です。
例えば、あなたが英語教材を販売しているとしましょう。そして、「海外映画を使って英語を上達させる方法」というアイデアを伝えたいとします。それであれば、そのアイデア1つだけに絞るのです。仮に、他にもTOEICのスコアアップやビジネス英会話のスキルが上がるとしても、それは伝えてはいけません。
また、自分自身が海外映画を見続けたことで英語が上達したというストーリーを語るのであれば、そのストーリーだけにします。他のストーリーは語りません。そして、自身の英語学習のためのメルマガに登録してもらいたいのであれば、メルマガ登録という行動だけを訴求するのです。
伝えるメッセージを1つに絞るということは、明確さを高めるために大変重要な考え方です。
選択肢は極力少なくする
また、選択肢は極力少なくします。多くの人が選択肢が多い方が、見込み客の選択の幅が広がるので良いことだと思っています。しかし、実は反対です。選択肢が多いということは、人を混乱させるのでCVRが落ちます。そのため、商品やオファーの選択肢は極力少なくした方がいいのです。
1つのセールスページでたくさんの品揃えをアピールするのは賢くない戦略です。反対に、販売する商品が1つだけというのは明確さの面から見ればベストといえます。
でも例外もあります。例えば、松竹梅の法則を適用するときなどです。つまり、商品ラインナップを価格の安いモノ、中間のモノ、価格の高いモノと3つ提示する場合です。
松竹梅は中間価格の商品を買わせるためのテクニックなのですが、購買単価を上げるのに貢献します。この場合は商品が3つあっても問題ありません。なぜなら、松竹梅での提示は明確さを損ねるわけではないからです。上中下とランクがわかりやすいので、不明瞭ではありません。
人は迷ったら行動しないということを肝に銘じる
そして、最後は、すでに何度も言っていますが、人は迷ったら行動しないということを肝に銘じておかなければいけません。とくにインターネットの世界では、一瞬でも見込み客を迷わせたらその場で離脱されると考えてください。
そのため、いかに見込み客が迷わないようにするか、混乱しないようにするかを考え、明確なメッセージを伝えるようにするのです。
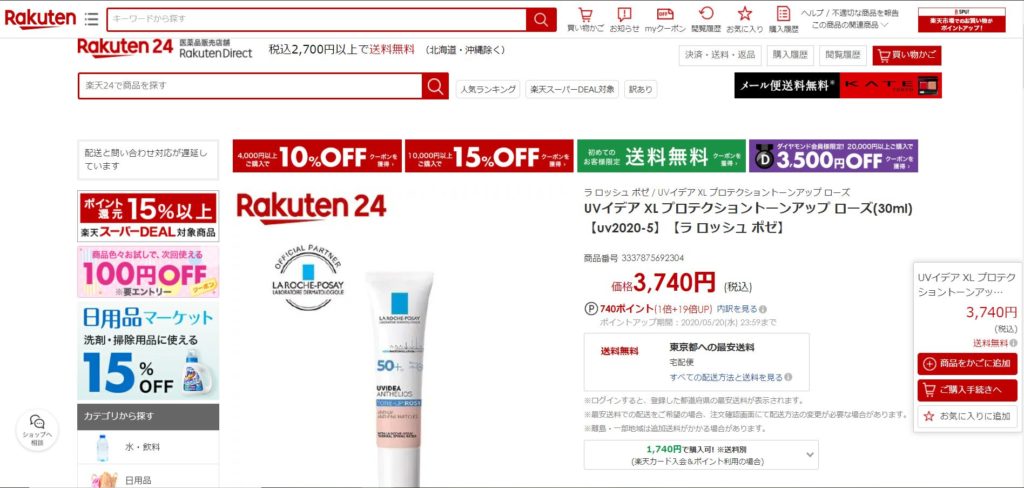
ここで、例として楽天のサイトを見てみましょう。
ボクは決して楽天が悪いと言っているわけではありませんが、楽天に出店しているECサイトの中には、乱雑でわかりずらいサイトが数多くあります。
例えば、適当なページを見ていきますが、上のページでは商品の上側にも、左側にも、右側にも所狭しとボタンが配置されています。こうなると、ユーザーはどこをクリックしていいか迷ってしまうのです。実は、右側に購入ボタンが出ているのですが、他にバナーが多すぎてわかりにくくなっています。
このようなサイトでは見込み客は混乱してしまい、結局ページを離脱してしまうことが多いのです。そうではなく、もっとシンプルにわかりやすくしなければいけません。
例えば、Appleのサイトを見てみましょう。
例えば、MacBook Airのページは、このようにとてもシンプルに作られています。また、上のサイトを見てもらえればわかりますが、伝えたいメッセージを1つずつ順番に伝えています。1つのメッセージ以外に目移りしないようにするためです。これがメッセージを明確にするということです。
メッセージを明確に。この言葉を肝に銘じておきましょう。
Call to Actionで具体的な行動を指示する

明確なメッセージの続きになりますが、今度は具体的な行動の指示ということを考えていきましょう。何度も言いますが、人間は曖昧な言葉や抽象的なメッセージでは動きません。具体的に、見込み客にとってほしい行動を指示しなければいけないのです。
具体的な行動の指示は「CTA(Call to Action)」と呼ばれる、セールスではクロージングにおいて大変重要な部分です。
人は迷ったら行動しません。相手に行動させるためには、具体的に指示し見込み客に考えさせない、ということを意識しなければいけません。また、オンラインでは、言わないことは存在しないのと同じだと思ってください。
例えば、ダメな営業マンは具体的な行動の指示ができないという共通点があります。自社の商品のメリットを伝えて、見積もりを出して終わりというやつです。あとは、相手から「じゃあ契約しましょう」と言われるのを待っているのです。
自分から買ってください、契約してください、と言う勇気がないんですね。だから結局、売れません。実は相手も迷っていて、最後の一押しを待ってたりするものです。
オンラインでは、Call to Actionと呼ばれる具体的な行動の指示が、オフラインよりさらに重要になります。なぜなら、人は決断をすることが苦手なので、相手の顔が見えなければ余計に決断を遅らせようとして、結局行動しないからです。
そのため、相手にとってほしい行動を必ず具体的に指示しなければいけません。
例えば、あなたがダイエットに関するノウハウを教えているとしましょう。仮に顧客に「今日から食事制限を始めてください」と言っても、抽象的なので、きっと相手は行動しません。
そうではなく、「今日から毎晩夕食を抜いてください。朝昼は何を食べても構いませんが、夕食はお水以外のものは口にしないでください」と具体的な行動を指示すれば、相手は行動しやすいと思います。
また、セールスページの例でいえば、ページの最後にただ購入ボタンを設置しているだけのページをよく見かけます。
おそらくページを制作した人は、購入ボタンが設置してあるのだから、商品を買いたい人はボタンを押すだろうと考えているのだと思います。しかし、実際は購入ボタンを設置しているだけでは、コンバージョンが低くなるのです。
見込み客はあなたが思うほど、あなたのページを注意深く見ていません。購入ボタンがあるということすら気づいていない人も本当にいるのです。だから、あなたはしっかりと「下の購入ボタンをクリックして商品を購入してください」と書かなければいけません。
そんなことわざわざ言う必要があるのかと思うかもしれませんが、思い出してください。オンラインでは、言わないことは存在しないのと同じなのです。わざわざ言わなくても見込み客が気づいてくれるなんて決して思わず、当たり前のことであっても、かならず具体的に指示をするようにしましょう。
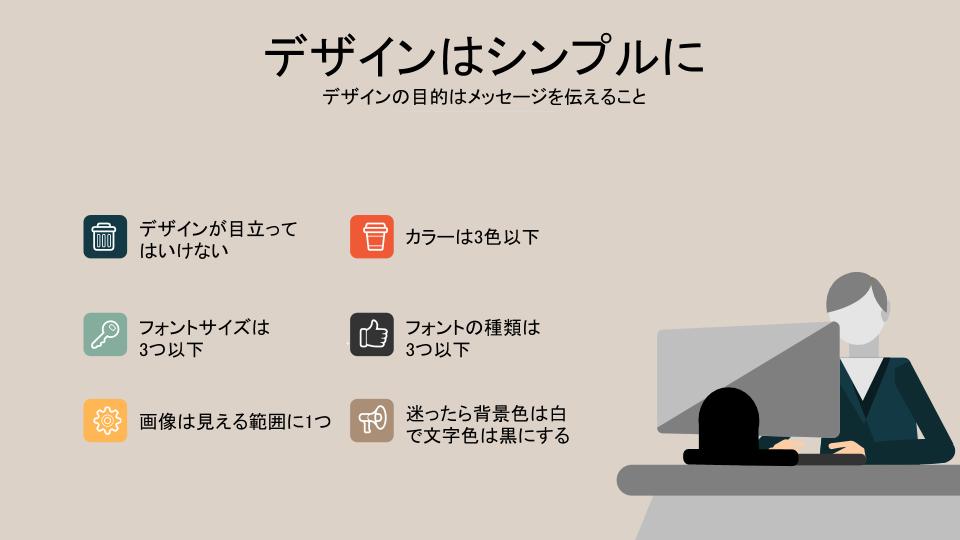
デザインをシンプルにする6つのポイント

次に、デザインについて考えていきましょう。
ここでいうデザインというのは、ランディングページやセールスページなどのサイトデザインのことです。CVRを上げるためには、デザインがとても大切です。
人は自分で思っている以上に視覚情報に影響を受けます。どんなに内容が良くても、見た目がダサかったり、わかりにくかったり、素人っぽいページなら、初めから読む気がおきませんよね。つまり、人はかなりの部分見た目でものごとを判断するのです。
そのため、ランディングページやセールスページを読んでもらうには、見込み客を引き付けるデザインでなければいけません。といっても、芸術的なデザインである必要はありません。むしろ芸術的でない方がいいのです。
よくデザインと芸術を同じものだと考えている人がいますが、デザインは芸術ではありません。芸術は自己表現のためにありますが、デザインは問題解決のためにあります。
そして、セールスでのデザインの役割はメッセージを伝えること。デザインによって、見込み客の注意をひき、信頼を獲得し、メッセージを伝えることが目的です。
そのためには、デザインはシンプルでなければなりません。シンプルであるということがメッセージを伝えるのに最も良い指針です。
そこで、デザインを行うのに役立つ6つのポイントを見ていきましょう。
デザインが目立ってはいけない
まず、デザインが目立ってはいけません。デザインが目立つとメッセージを邪魔してしまいます。メッセージを邪魔しないように、シンプルなデザインを心がけましょう。
カラーは3色以下
カラーは3色以下にしましょう。デザインに凝ろうとすると、たくさんのカラーを使いたくなりますが、色数が多いと逆に見にくくなります。カラーは3色までと決めましょう。
フォントサイズ / フォントの種類は3つ以下
フォントのサイズとフォントの種類も3つ以下にしましょう。フォントのサイズや種類が多すぎるとがちゃがちゃしたイメージになり、見にくくなりますし、素人っぽさが出てしまいます。
画像は見える範囲に1つ
画像も多様するのは控えましょう。画像は直感的に理解できるので、相手にイメージを伝えるのに役立ちます。でも多様すると、これもまたセンスのないデザインとなってしまいます。そのため、画像はスクロールせず見える範囲に1つ置く程度にしておきましょう。
迷ったら背景色は白、文字色は黒にする
あなたがデザインに自信がなく、どのような配色にすればいいか迷った場合は、背景は白、文字は黒にしましょう。背景白に文字が黒というのは、人間が最も読みやすい配色です。
ボクたちは昔から白い紙に黒いペンで文字を書いてきましたし、同じフォーマットで本を読んできました。だから、白背景に黒文字に慣れているんですね。
そのため、デザインが一流と呼ばれる企業のサイトでも、白背景に黒文字を使っているところが多いのです。例えば、AppleやGoogle、Amazonなどがそうですね。
これらのポイントをおさえて、ランディングページやセールスページをデザインしていきましょう。しかし、必ずしも自分でデザインをしなければいけないわけではありません。
広告を打つ場合は、実はLPは最終的に外注する方がベターです。プロに任せた方がCVRが上がるからですね。デザインは外注ができるので、先ほどのポイントを伝えてデザインしてもらえば、良いページができると思います。
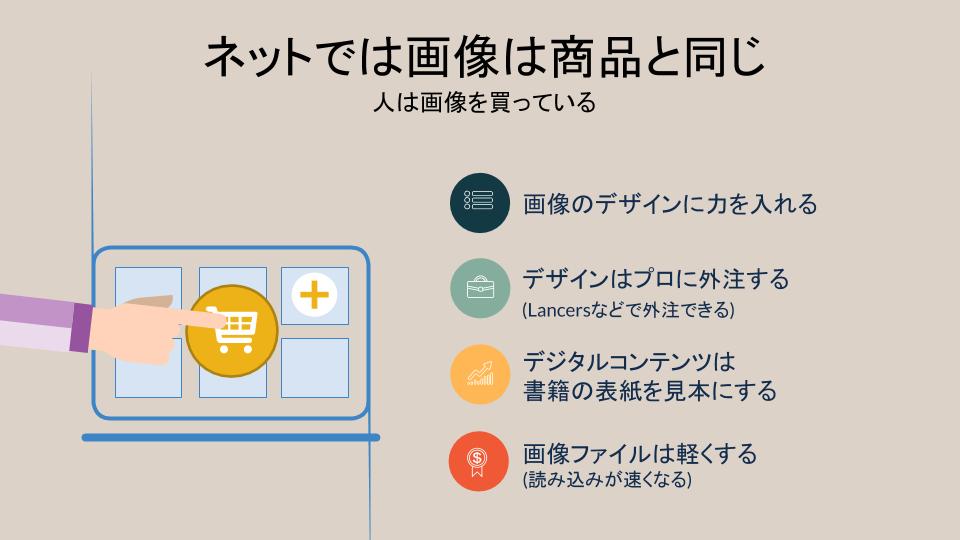
オンラインビジネスでは商品画像を作るべき

ここでは、ランディングページやセールスページに設置する画像について考えてみましょう。上の画像に、「ネットでは画像は商品と同じ。人は画像を買っている」と書きましたが、どういうことでしょうか。
これは、インターネットの特性といえますが、例えば実際の店舗に買い物にいく場合は、実物の商品を手に取って見ることができますよね。でも、ネットで買い物をする場合はそれができません。
そのため、人は商品の良し悪しを判断するのに商品画像を見ます。商品画像を見て、その商品の良し悪しを判断しているのです。つまり、人は画像を買っているとも言えるのです。
悪質なネットショップでは、ホームページに掲載されている商品画像と実物とでかなり違いのあるものがあります。商品が届いてからがっかりするパターンですね。この場合は二度とそのお店でショッピングをしないと思います。
だから、決して嘘の画像を掲載してはいけませんが、オンラインで商品画像を掲載する場合は、カメラやアングル、背景などにこだわって、いかに綺麗に商品画像を作るかがポイントとなります。実物を手にできないネット上では、画像は商品と同じなのです。
それでは、デジタルコンテンツの場合はどうなのでしょうか。テキストや音声、動画など、物理的な形のない商品ですね。実は、この場合も商品画像を制作するべきです。
ここでも人は画像を買っているということを意識しなければいけません。たとえ物理的な形がなくても、見た目の良いものを人は好みます。そのため、商品イメージとして、ランディングページやセールスページには商品画像を掲載すべきです。
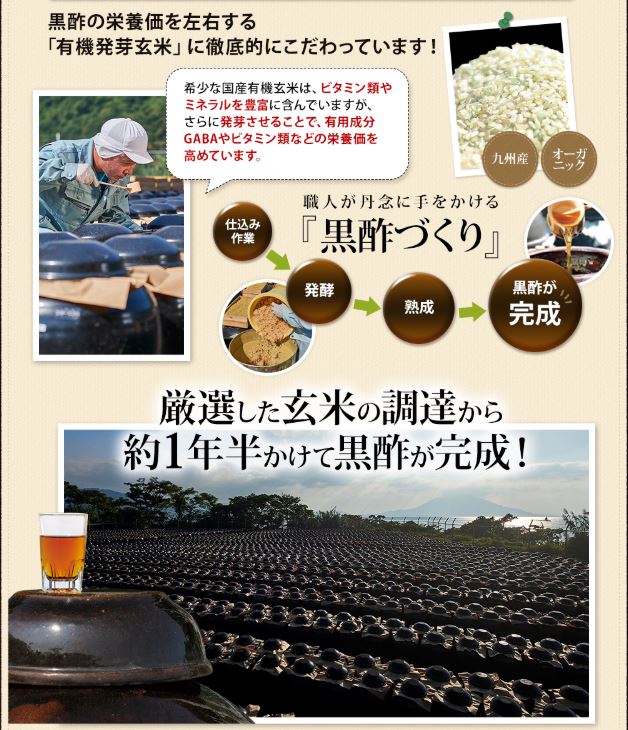
ここで例として、健康家族の「熟成黒酢にんにく」のランディングページを見てみましょう。



熟成黒酢にんにくは健康サプリなので、実際の商品はただの黒っぽいカプセルです。しかし、このサイトではいかに画像で商品イメージを伝えるかということにこだわっています。
例えば、画像左側の甕(かめ)に入った黒酢のイメージや、隣の新鮮なニンニクのイメージなどですね。商品制作の工程もイメージで載せています。「しっかり丁寧に作っています」ということを伝えるためですね。
健康家族のランディングページのように、「画像で売る、画像を売る」という思考は、ネットビジネスでは非常に大切です。
商品画像を作る際の4つのポイント
それでは、商品画像を作る場合のポイントについて、次の4点を見ていきましょう。
画像のデザインに力を入れる
まず、何度も言っていますが、画像のデザインには力を入れてください。どういう意味かというと、ネット上でフリー素材を探してきて掲載するようなことをしないということです。
確かに、ネット上にはさまざまなフリー素材がありますが、たいていクオリティが低いです。人は見た目で判断し、画像を買うんでしたよね。だから、クオリティの低い画像を掲載すれば、その分だけコンバージョンの低下を招きます。
デザインはプロに外注する
そのため、画像のデザインはプロに外注してください。素人がデザインをすると、どうしてもダサいものになってしまいます。ランサーズなどで、プロやセミプロのデザイナーに手軽に外注することができるので、デザインはプロに任せましょう。
しかし、丸投げしてしまうとイメージと違うものが出来上がってしまう可能性があります。そのため、事前にあなたの中でイメージを決めて、そのイメージを伝えるようにしましょう。
デジタルコンテンツは書籍の表紙を見本にする
それでは、どのようなイメージがいいのかというと、デジタルコンテンツの画像は書籍の表紙を見本にすると良いです。書籍だって別に紙を売っているわけではありません。紙に書かれたコンテンツを売っているのです。だからデジタルコンテンツと本質的な違いはありません。
書籍は表紙のデザインで売上が変わります。だから、書籍の表紙のデザインは凝ったものが多いのです。
Amazonなどでさまざまな書籍の表紙を見ることができますので、自分のビジネスと同じジャンルの表紙を見本にするといいでしょう。いくつかの書籍の表紙をピックアップして、イメージとしてデザイナーに伝えれば、良い商品画像が完成すると思います。
画像ファイルを軽くする
最後に、とても重要なことなのに、多くの人が意識していないことがあります。それは画像ファイルを軽くするということです。
なぜなら画像が重いとページの読み込み速度が遅くなるからです。ページの読み込み速度が遅くなると、その分だけコンバージョンが落ちます。
あなたも経験があると思いますが、ネットであるページをクリックしたときに、読み込みが遅くてなかなかページが開かないと、あきらめて他のページにいってしまうことがありますよね。だから、CVRを上げるためにはページの読み込み速度を早くすることがとても重要です。
そして、読み込みが遅くなる最大の原因は画像が重いことです。だから、画像のデザインを外注するときには、必ず納品ファイルを軽くしてもらうことも合わせて注文するようにしましょう。
デザインは一流企業のサイトを見本にする

ランディングページやセールスページを制作する際には、競合のデザインを真似しようとするかもしれません。でも、それはやめましょう。
なぜなら、ほとんどの競合企業はデザインに力を入れていないからです。とくに、日本の中小企業はデザインの重要性について認識しているところが多くありません。
そのため、デザインを真似するのであれば、デザインにおいて一流の企業サイトを見本にしましょう。
例えば、AppleやGoogle、Amazonなど、デザインに力を入れている一流企業のサイトを見本にします。このような一流企業のサイトデザインはとてもシンプルです。
デザインがしっかりしていると見込み客から信頼を得られます。大半の競合企業はデザインに力を入れていないので、真似をしてはいけません。でも、あなたが一流企業のデザインを真似すれば、それだけで競合と差をつけられます。
サイトデザインを行う際は、以上のポイントを意識しましょう。
シンプルなデザインの事例:Dropbox
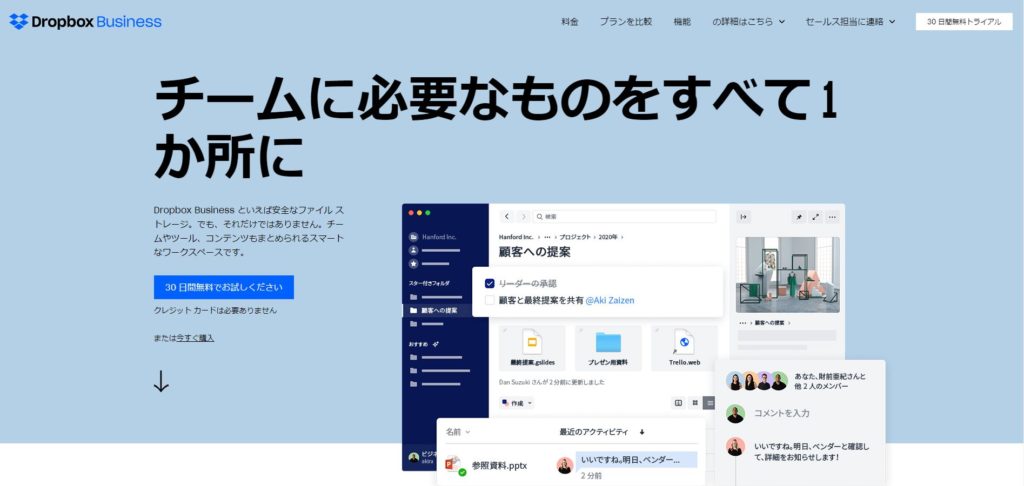
それでは、ここでデザインが秀逸な企業サイトを紹介してます。DropBoxです。


Dropboxのサイトはトップ画面で、「30日間無料トライアル」というボタンを置いています。他の選択肢はありません。ユーザーにとってほしい行動が明確です。それに、とてもシンプルなデザインですよね。
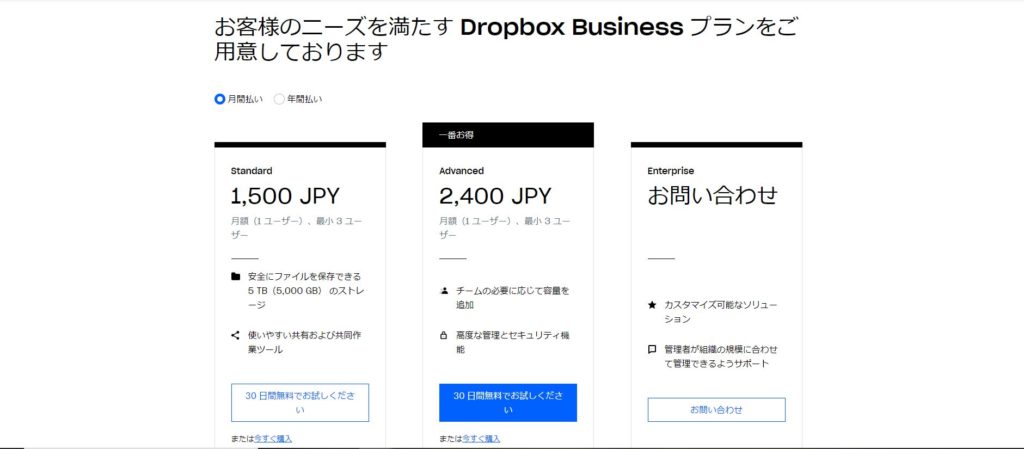
また、下にいくと料金プランがあります。メッセージについて説明した際に、選択肢は少ない方がいいと書きましたが、松竹梅で提案する場合は例外だと伝えました。まさに、これが松竹梅でのオファーです。
「Standard」「Advanced」「Enterprise」の3種類があって、ボタンの色を変えて明らかに真ん中のAdvancedプランを選ばせようとしていますよね。ユーザーを迷わせない工夫がされています。わかりやすくて、とても良くできたデザインだと思います。
デザインを真似する際は、このような企業サイトを見本としましょう。
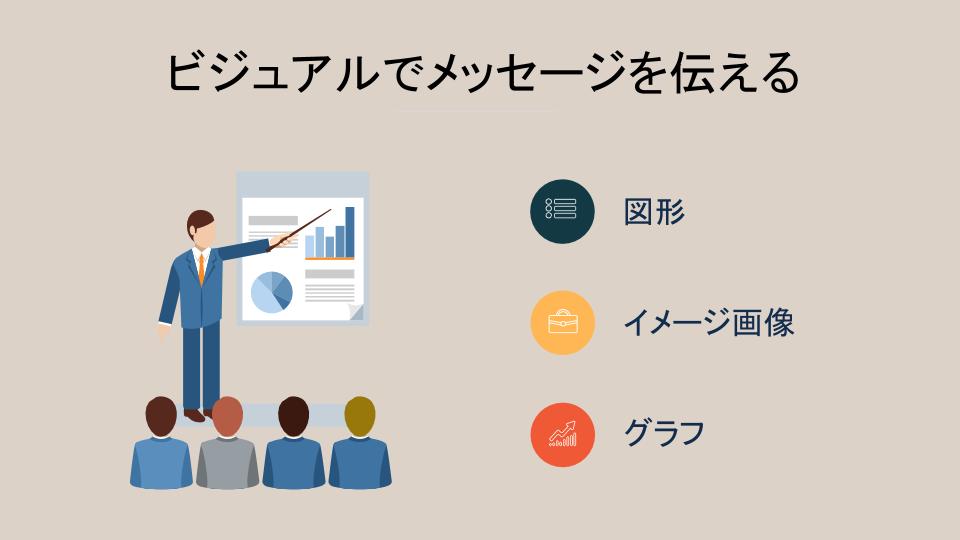
ビジュアルでメッセージを伝える3つの方法

最後に、ビジュアルでメッセージを伝えるということを説明します。メッセージのメインはもちろん文字情報なのですが、文字ではなかなかイメージが伝わりにくいこともあります。
その際に、ビジュアルを用いてメッセージを伝えるのはとても良い方法です。ビジュアルとは、具体的には次の3つを指します。
- 図形
- イメージ画像
- グラフ
実際に見てもらった方がわかりやすいと思うので、ここでもいくつかサイトを見てみましょう。
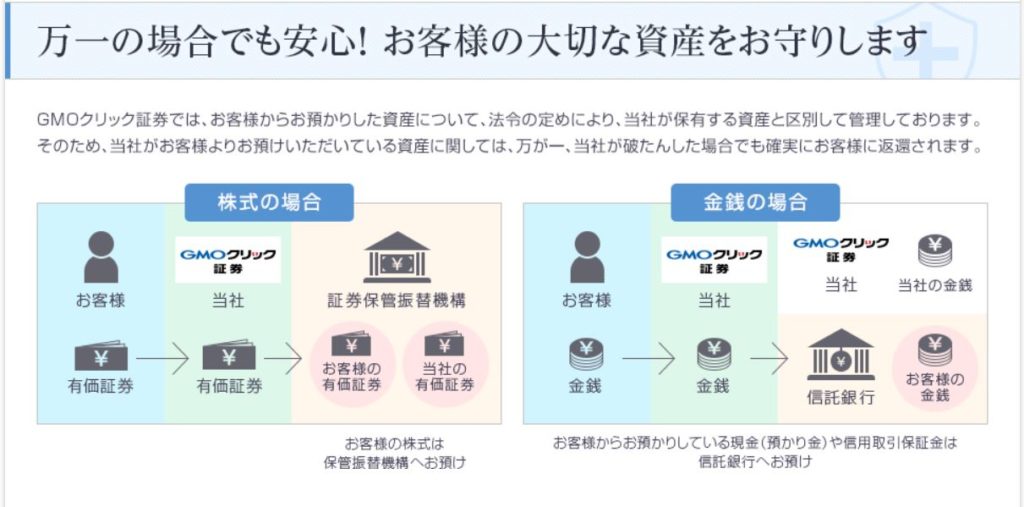
図形でメッセージを伝える
これは「GMOクリック証券」のランディングページの一部です。
このページでは上手く図形を活用していますね。図形を用いることで、文字だけで伝えるよりもわかりやすく表現できています。
イメージ画像でメッセージを伝える
また、イメージ画像は「Apple」のサイトで多用されています。
これはiPadの販売ページですが、イメージ画像で効果的に視覚に訴えています。Appleのサイトはシンプルでスタイリッシュなデザインで統一されているため、参考にしてみるといいでしょう。
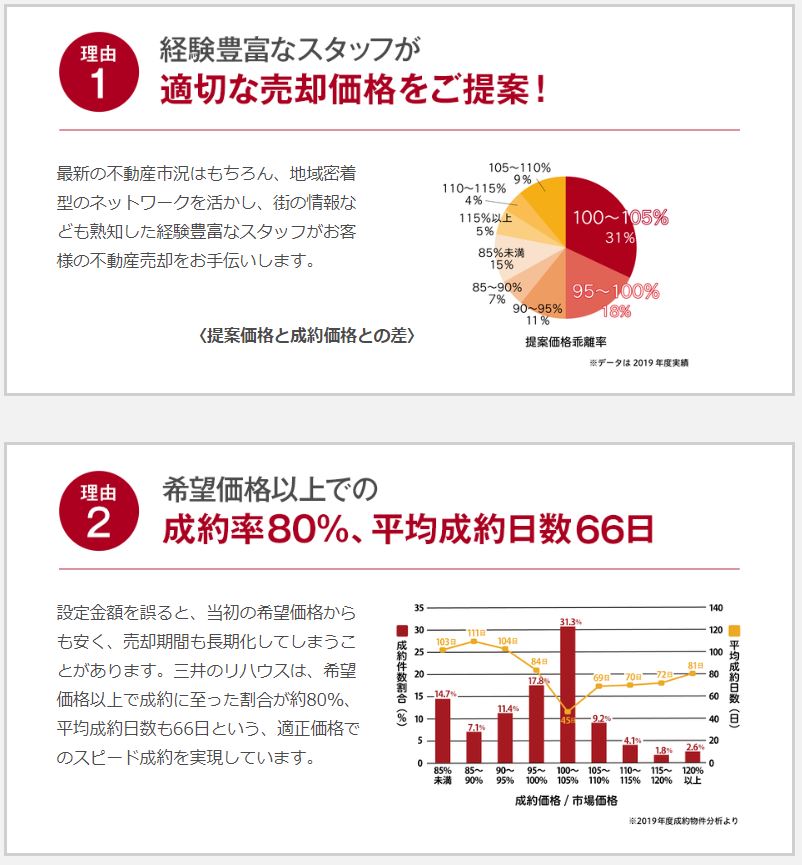
グラフでメッセージを伝える
最後はグラフですが、これは不動産会社の「三井のリハウス」のランディングページの一部です。
グラフを使うことの利点は、客観的にベネフィットを伝えるられることです。ただ文字で説明されるよりも、グラフで説明された方が客観的なデータに基づいているということを感じ取れるので、信頼が生まれます。もちろん、グラフは一目見ただけで理解できるので、わかりやすいこともメリットです。
このように、ビジュアルでメッセージを伝えることにより、文字情報だけでは表現しにくいニュアンスを伝えることができます。





コメントを残す